Download Add Svg In React App - 266+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-geber-y9.blogspot.com/2021/07/add-svg-in-react-app-266-svg-design-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React App - 266+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
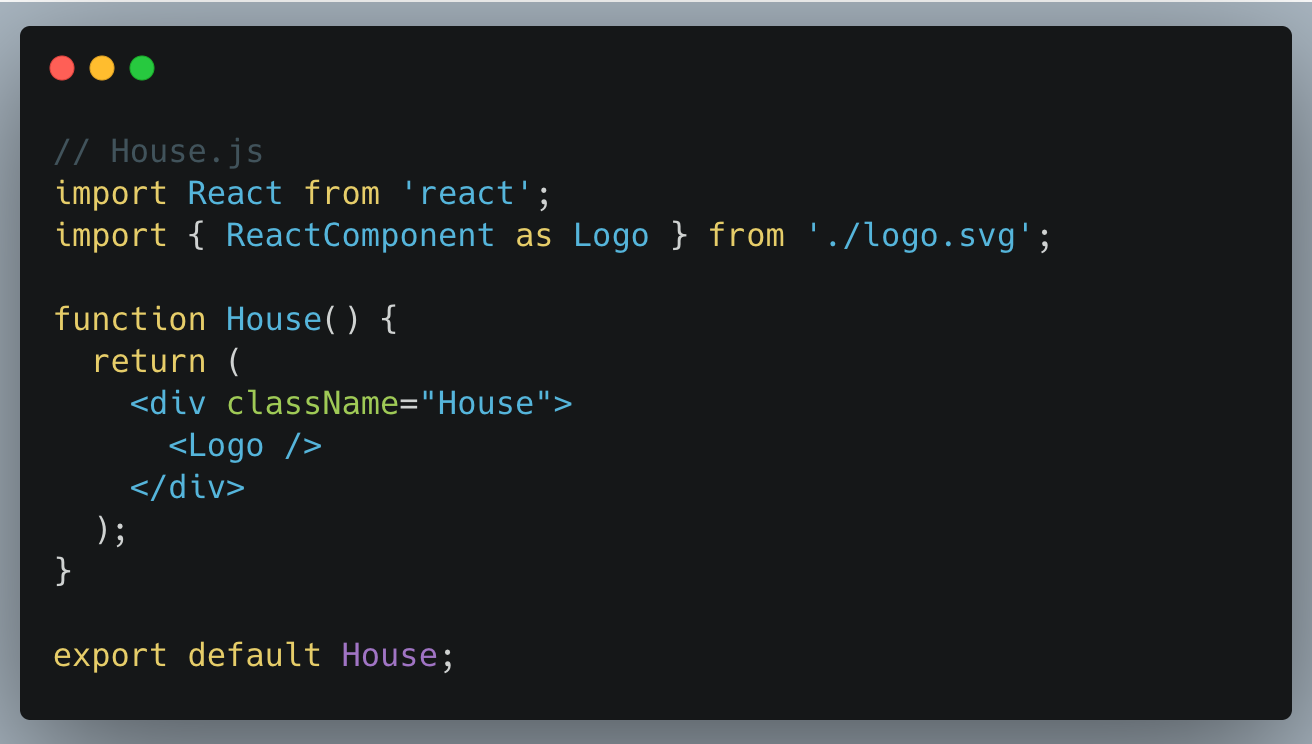
Here is Add Svg In React App - 266+ SVG Design FIle I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. Svg viewbox=0 0 210 297> <. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <.
Download List of Add Svg In React App - 266+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}My clssplash is the guts of the default app.tsx you get when you make a new project with.
Adding SVG icons to your React Native App - ProductCrafters from productcrafters.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React App - 266+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Any help would be appreciated i'm a noob with svgs. You can still do this Svg logo in create react app. Why it's beeter to use svg icons in your react native app. Const test = () => { return ( <. How to manage icons with react native if you need few simple icons, a lot of icons or icons font. My clssplash is the guts of the default app.tsx you get when you make a new project with. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Svg stands for scalable vector graphics. Svg viewbox=0 0 210 297> <.
Add Svg In React App - 266+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Add Svg In React App - 266+ SVG Design FIle Const test = () => { return ( <. You can still do this
I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. SVG Cut Files
Creating a React app with TypeScript - KodFor for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Any help would be appreciated i'm a noob with svgs.
How to use React-Native-Vector-Icons to add custom icons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <.
Add custom icons to your React Native application | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
How to add font-awesome 5 icons to your React-Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. Svg viewbox=0 0 210 297> <. Const test = () => { return ( <.
How To Add Tooltip in React Application for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Svg viewbox=0 0 210 297> <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <.
Integrating React Native Vector Icon with React Native 0 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop.
Import SVG files in your React Native project - UI React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
How To Change SVG's Color in React. - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. Const test = () => { return ( <. Svg viewbox=0 0 210 297> <.
Different Ways to Display Images in React Apps | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs. I'm trying to get a simple svg graphic in my react app.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
reactjs - How To Add My Own Svg Image Just Like Logo Is ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs. Svg viewbox=0 0 210 297> <.
How to Add Animated SVG to React Websites | SVGator Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Svg viewbox=0 0 210 297> <. Const test = () => { return ( <. I'm trying to get a simple svg graphic in my react app.
The right way to use SVG icons with React - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. Const test = () => { return ( <.
Create React App Typescript Svg - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Svg viewbox=0 0 210 297> <. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
react-svg-connector - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app. Svg viewbox=0 0 210 297> <.
react-native-vector-icons的使用 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop.
Incorrect warnings while import ReactComponent as svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Const test = () => { return ( <. In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop.
SVG在React中的运用_React, SVG, 会员专栏 教程_w3cplus for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. Svg viewbox=0 0 210 297> <.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
Download If you are using expo, it is already installed. Free SVG Cut Files
Svg Icon React Js - SVG images Collections for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Any help would be appreciated i'm a noob with svgs. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop.
In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
50+ Svg Image React Js PNG - FREE SVG files to download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs.
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
React native round button with icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. Const test = () => { return ( <.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
reactjs - Font Awesome in React app Svg translation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs.
In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
react-svg-connector - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. Any help would be appreciated i'm a noob with svgs. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop.
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
React Native Svg Charts Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
Add User Authentication to Your React App - DZone Security for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop.
In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
How to Add Animated SVG to React Websites | SVGator Help for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <.
In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
GitHub - smooth-code/svgr: Transform SVGs into React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs. Const test = () => { return ( <.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with.
import svg react typecript Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <. In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
How to use React-Native-Vector-Icons to add custom icons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs.
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
How to Add SVG Images in React - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
在 React Create-React-App 引入圖片檔案的方法 (不包括 SVG 圖檔) | by 何妍德 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app.
Fix oversized icons from react-fontawesome | Dev Diary for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop.
How to build an SVG circular progress component using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
react-svg-connector - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
Adding SVG icons to your React Native App - ProductCrafters for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
Two ways to solve: Cannot find SVG module error when ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 266+ SVG Design FIle
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.

